SnackFlicks
At-a-Glance
I worked on the SnackFlicks app during Google’s User Experience Design Certification course from March to May 2024. My role included user research, wireframing, prototyping, and usability testing to meet the needs of moviegoers. I conducted surveys and interviews for insights, built both low and high-fidelity prototypes, and led several rounds of usability testing. These efforts led to a user-friendly app that offers seamless pre-ordering and in-seat snack delivery, making the movie experience much more convenient.
Timeline
March 2024 - June 2024
My Role
UX Designer
Collaboration
N/A
Platform
Figma
Problem
Moviegoers often deal with issues that can ruin the experience. Long lines at snack counters mean waiting, making it tough to grab snacks before the movie begins. Once inside, juggling snacks and personal items in the dark is a hassle. Leaving your seat for more snacks makes it even worse, causing interruptions and missing key scenes. These disruptions don’t just ruin your enjoyment; they can also bother others. Overall, these challenges make going to the movies less enjoyable and more stressful.
Solution
SnackFlicks makes things easier by letting moviegoers pre-order snacks for delivery right to their seats, cutting down on interruptions and adding convenience. The app’s simple interface makes ordering easy. Users can browse the menu, pick delivery options like in-seat service, and track their orders in real time. It also includes features like QR code scanning for rewards and quick access to order history and favorites, making trips to the movies smoother and more enjoyable.
Process
Research
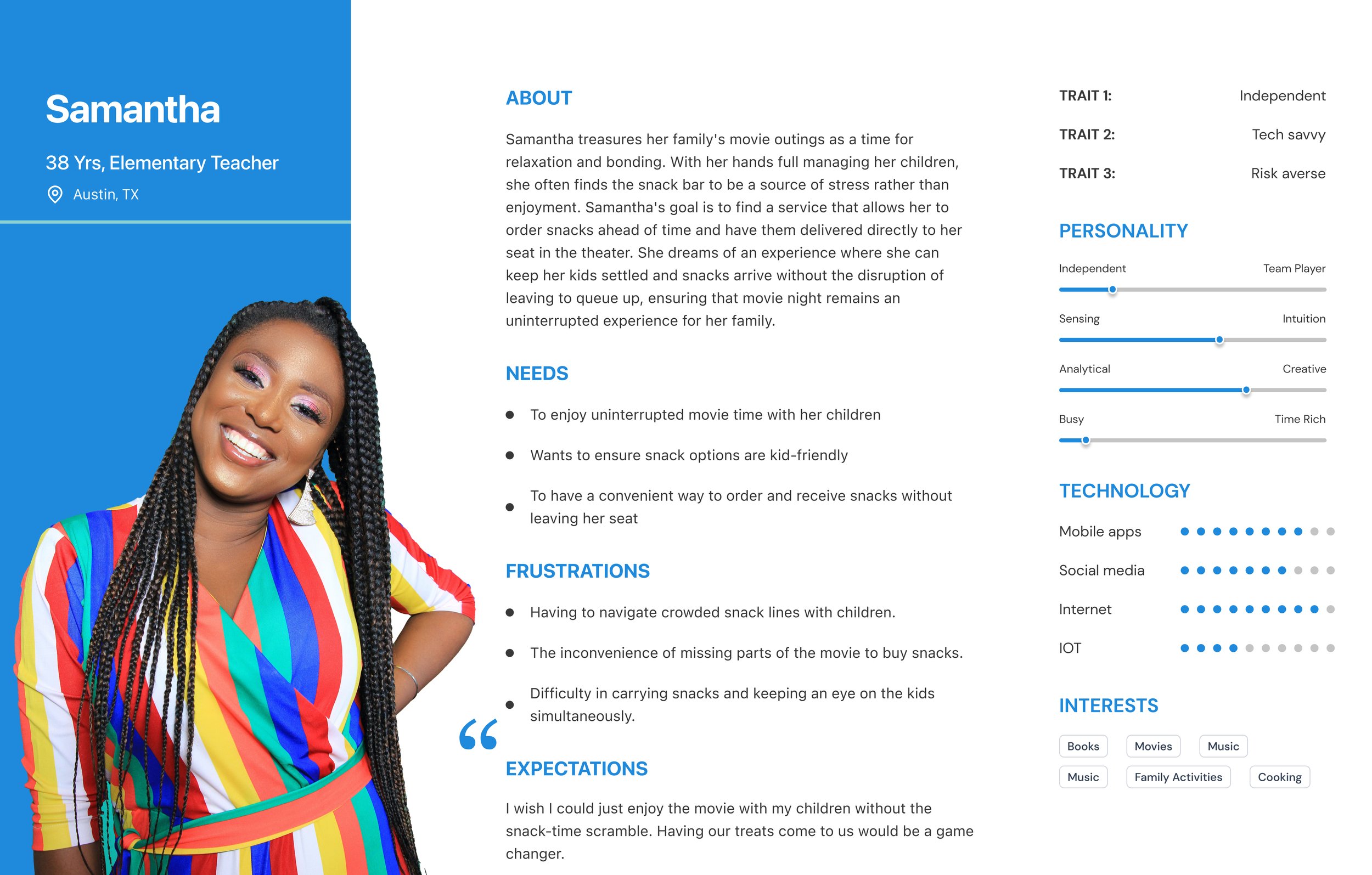
User Personas
I interviewed six people through video calls and chat sessions to understand the app's target users. These talks gave me insights into their habits, preferences, and challenges with buying snacks at movie theaters. I also checked out what competitors offer to understand their user base and spot gaps in the market. Using this info, I created detailed personas that truly reflect our key user groups and their needs.
User Journey Map
I made empathy maps and user journey maps to really understand the user’s experience. They show the steps moviegoers go through, from wanting snacks to enjoying the movie with smooth snack delivery. These maps helped me see what they need, how they feel, and where they get frustrated.
Competitive Analysis
Doing a competitive analysis was a key part of the ideation process. I reviewed both direct and indirect competitors in the movie theater and food delivery industries. I looked at their user experience from different angles like first impressions, interaction, accessibility, user flow, visual design, and content. I created a custom framework to rate each competitor and used emoji annotations to capture the emotional aspects of the user journey.
Takeaways:
Consistency and Navigation Issues: Many competitors struggle with consistent design and easy navigation, making it an area where SnackFlicks can shine by offering a smooth, intuitive user flow.
Accessibility Gaps: Basic accessibility features are often implemented, but many competitors fall short on full compatibility, presenting an opportunity for SnackFlicks to offer better accessible features.
User Frustration with Visual Clutter: Some apps, like those from Regal and Alamo, have cluttered designs that overwhelm users. SnackFlicks can stand out by focusing on a clean and streamlined interface.
Desire for Faster Processes: Users value speed in accessing menus and making orders. SnackFlicks can leverage this by ensuring a quick and responsive ordering process.
User Flow of Ordering Snack in General
After conducting exploratory and market research, I developed a comprehensive user flow for the SnackFlicks app. This flowchart illustrates the app experience. Furthermore, this flowchart helped me create a checklist of all the pages to be designed (represented by orange).
Storyboards
For the SnackFlicks app, I created storyboards to dive deep into the user experience. These storyboards ranged from big-picture overviews to detailed close-ups, capturing every major user flow. This approach helped me fully visualize and understand the user journey, making sure every interaction was covered.
Big Picture
Close-Up Storyboard
Prototype
Paper and Digital Wireframes
I kicked off the design process for the SnackFlicks app by sketching ideas on paper wireframe sheets. This helped me lay out the basic structure and concepts for the app’s interface. These early sketches made it easy to iterate quickly and gather feedback. Once I settled on the initial designs, I turned them into a digital prototype, building on the wireframes.
Usability Testing Plan
I set up a usability testing session to try out the low-fidelity prototype of the SnackFlicks app with real users. My goal was to gather useful insights that would guide design improvements and make the user experience better.
Affinity Mapping to Categorize Observations and Proposed Changes
After the usability testing sessions, I gathered a lot of data, including audio/video recordings and transcripts. I used affinity mapping to categorize and analyze this data, grouping similar observations to spot common themes and patterns in user feedback.
To make the process clearer, I applied a technique from my mentors at Google, using color-coded themes:
Opinions on the product’s usefulness. These are indicated in red.
Ease or difficulty completing the assigned tasks. These are indicated in blue.
Attitude, or tone of voice, when completing the assigned tasks. These are indicated in green.
Here are some insights that I have found after analyzing the affinity mapping above.
Have a detailed scan reward feature
Have an add quantity feature
A more in-depth in-seat delivery with a QR Scan
Have improved snack descriptions
Better pickup and delivery options
Design System
High-Fidelity Prototype
Final Designs
Product Successes
The final design greatly boosted user satisfaction and earned positive feedback from testers. I conducted high-fidelity testing with friends and members of a Discord community. Here are a few of their comments:
“Great job on the new features! The app is so much more user-friendly now.”
“The in-seat delivery with QR scan is a cool idea.”
“It’s cool to see you improve and have a detailed snack description.“
What I Learned
Working on SnackFlicks taught me the value of gathering user feedback at every step of the development process. I ran multiple rounds of usability testing and user interviews, which gave me key insights that directly shaped my design decisions. This iterative approach improved the user experience and made sure the final product met user needs and expectations.