Pulse
Building a Fitness Community for Genuine Connections
Timeline: January 2024 - February 2024
Role: UX Designer
Platform: Figma, Miro, Lookback, Zeplin
Introduction
Today many of these fitness apps solely turn into a device to track your health metrics that can make you feel isolated. That's where Pulse came into play – designed to be a space for people to connect, motivate and be there for each other throughout their own fitness journeys. The application converges fitness tracking with participation in the community and leads to transforming a user experience with individual targets to a joint social adventure.
The Problem
The vast majority of fitness apps focus on tracking personal progress, but they do a poor job of creating a positive community component. Even though users share the same goals, they can feel disengaged. The goal was to create an app that not only tracks required health metrics and workouts, but also the engagement value of a social app for fitness enthusiasts to connect with each other, support each other like no one else, and stay motivated around the clock.
My Role
However, as someone who was involved in both the UX design and marketing for the product from the start, one of my roles was as lead UX designer. I did user research, synthesized insights, designed wireframes, iterated on prototypes. I thought about the balancing of fitness tracking versus social interaction, with the idea of having the application be user friendly and intuitive. I wanted to design a product that fit the user’s need for both health tracking and community engagement.
Research & Analysis
In order to better understand my target audience, I carried out a mix of qualitative and quantitative research, through surveys and interviews to gain insight on the user behavior and motivation. Through this research, we learned that users were craving real time motivation and a feeling of belonging when talking about fitness that the current fitness apps weren’t providing.
Key research insights:
Desire for Social Interaction: Users want to share their fitness milestones with others as they inspire them and provide support back.
Gamification & Motivation: The motivation of users was increased by including some features like badges, activity progress sharing and fitness challenges.
Streamlined Experience: Users loved the idea of tracking progress, but it was super overwhelming when that progress wasn’t readily available or didn’t have enough visual cues.
These findings helped shape the core concept for Pulse: Running various social elements in with fitness tracking to try to improve engagement and motivation.
Design Process
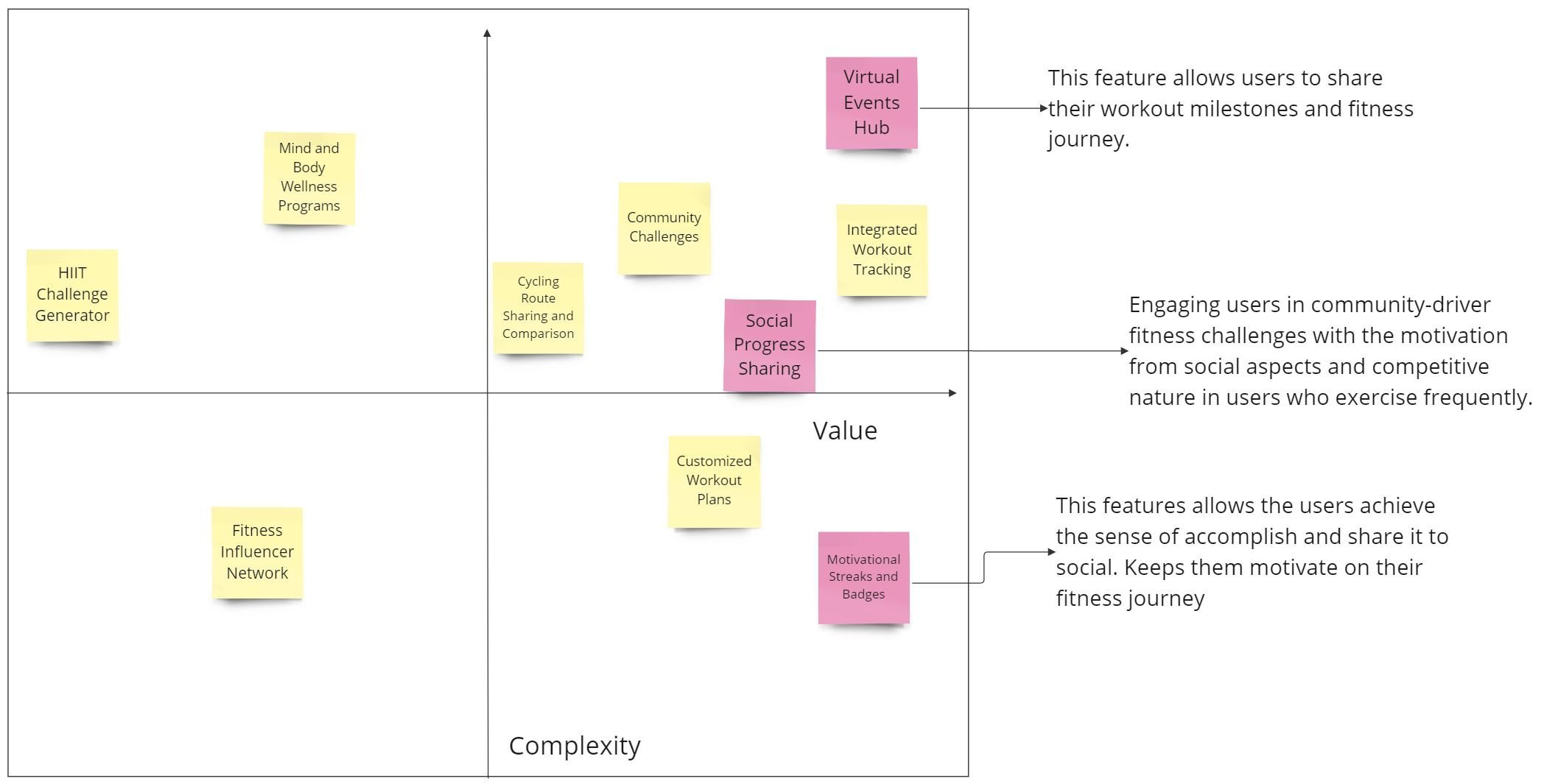
Then, starting with the design process, I drew sketches and wireframes that would follow a clean UI that strategically combined the elements; fitness tracking and social. I prioritized the following features based on user needs:
Social Feed: A place where users could share what they had accomplished, showcase their conquered milestones, or inspire others to do the same.
Badges & Achievements: Gamified aspects that can help users to remain motivated and don't lose interests to reach the fitness goals.
Progress Tracking: Easy to access interface for users to keep track of their workouts and their health metrics.
Event Hubs: A feature to create or join fitness events, enabling real time connections.
Sketching & Low-Fidelity Prototypes
A mixture of Sketching and design of Low-Fidelity Prototypes.
I then sketched out what the core layout of the app could look like with this new understanding. The first sketches started as an effort to simplify the navigation, with a social feed in the center to be used for social interactions and easy access to tracking metrics. After that, I quickly moved to low fidelity proving these ideas with users to see if the structure of the app made sense.
User Feedback:
The clean layout was a hit amongst the users, but they also wanted to see more of the community features.
Some features, such as a progress tracker, took quite a bit of hunting for.
High-Fidelity Prototyping
First, I worked through iterations based on early feedback and then switched to high fidelity designs on Figma. The end design was of a very bold and dynamic interface that allowed users to easily jump between their fitness tracking and interacting with the community. I tested these prototypes with users, gathering feedback on key features like:
Real-Time Fitness Updates: They could post their real time workout progress, get immediate feedback and support from the others in the community.
Badges for Milestones: Badges both rewarded users for hitting certain goals, and applied a layer of gamification, increasing engagement overall.
Event Creation and Participation: Users could participate in, or host, fitness events as an extension of the digital community within the app, in real life.
Usability Testing & Iteration
Test Findings: Through usability testing, I identified a few areas for improvement:
Progress Tracking Visibility: The feature was liked by users but it was buried in the interface. For my next design, I made progress tracking more prominent and easier to spot.
Badges: Users liked the badges but wished that they were more visually compelling. In the badge section, I added animations and rewarded to help increase engagement.
Improvements: I made navigation simplified so users could easily toggle between social tracking features.
Made the badge system more interactive and more visually appealing.
Revised the design system to refine the use of an 8pt grid, to keep consistent spacing and alignment on all UI elements.
Solution & Impact
Pulse delivered on what it aimed to do, which was to blur the lines between activity monitoring and social interaction. It turned out to be an interactive community where users could interact, encourage each other, and remain motivated by real time feedback from others. The final design was intuitive, engaging, and user facing as it incorporated features such as live event hubs, a social feed, and easy to navigate tracking tools.
User Feedback:
"I love that I can track my fitness and connect with friends in the same app!"
"The badges and social features keep me motivated—this app feels more like a community than just a fitness tracker."
Impact:
Pulse bridged the gap between fitness tracking and social interaction, easily allowing its users to share their journey and connect with other like minded individuals. They fostered a stronger sense of community with the real time feedback, the social feed promoted engagement/motivation, as well as gamified elements.
What I Learned
While working on Pulse, I came to learn just how important it is to combine user research and design to ensure a product easily connects with its users. This project showed me that iteration and user feedback are very important in getting my user centered, engaging apps built in the right way. This process helped me to marry the clean and intuitive design with interactive and engaging functionality.
Future Directions
In short, I’d like to continue seeing how Pulse’s social features are able to grow into new real time interactions, like live challenges or workout sessions. I’m also keen to research how the app can be made accessible to diverse user groups and at all fitness levels.